top of page
YUJI YASUDA Webstore
A Shopify Storefront for my Design Label




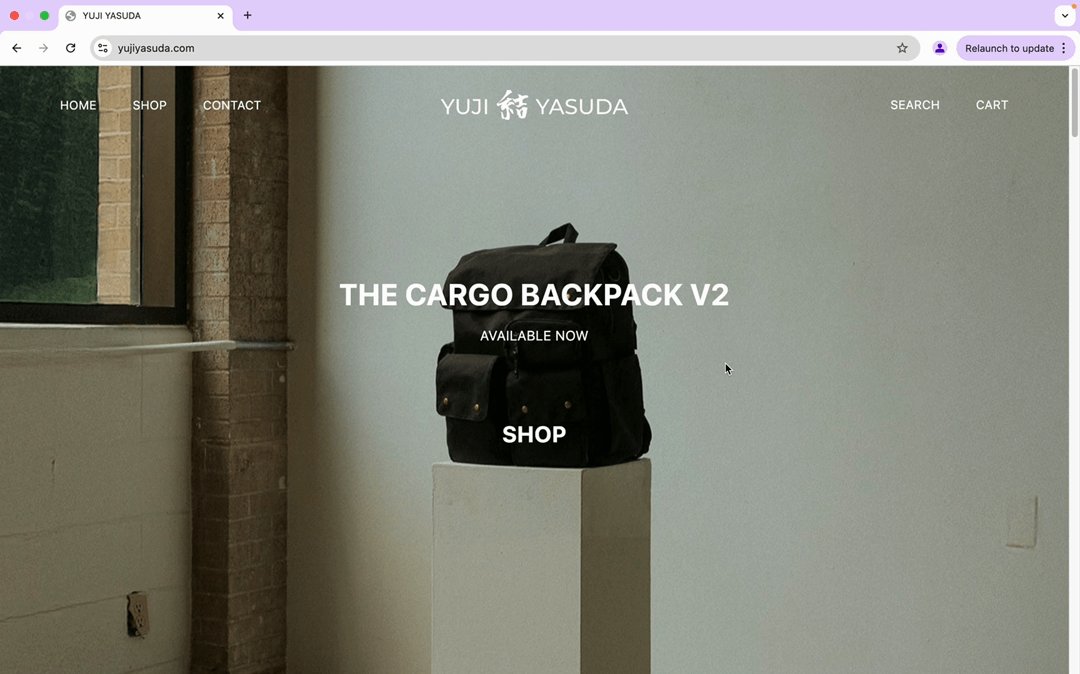
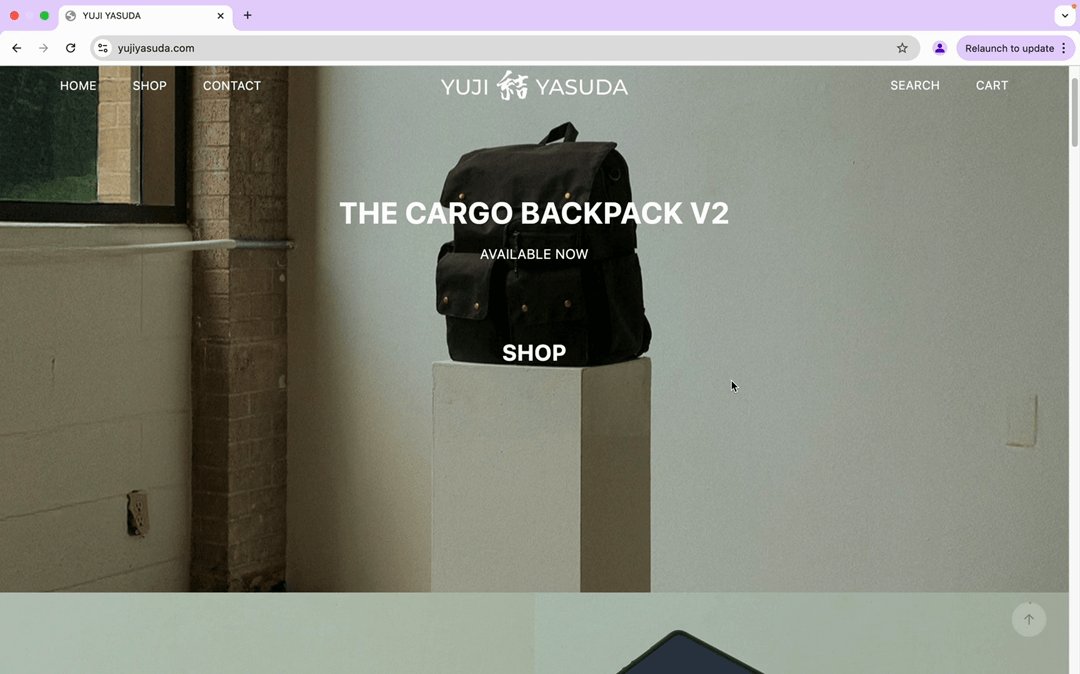
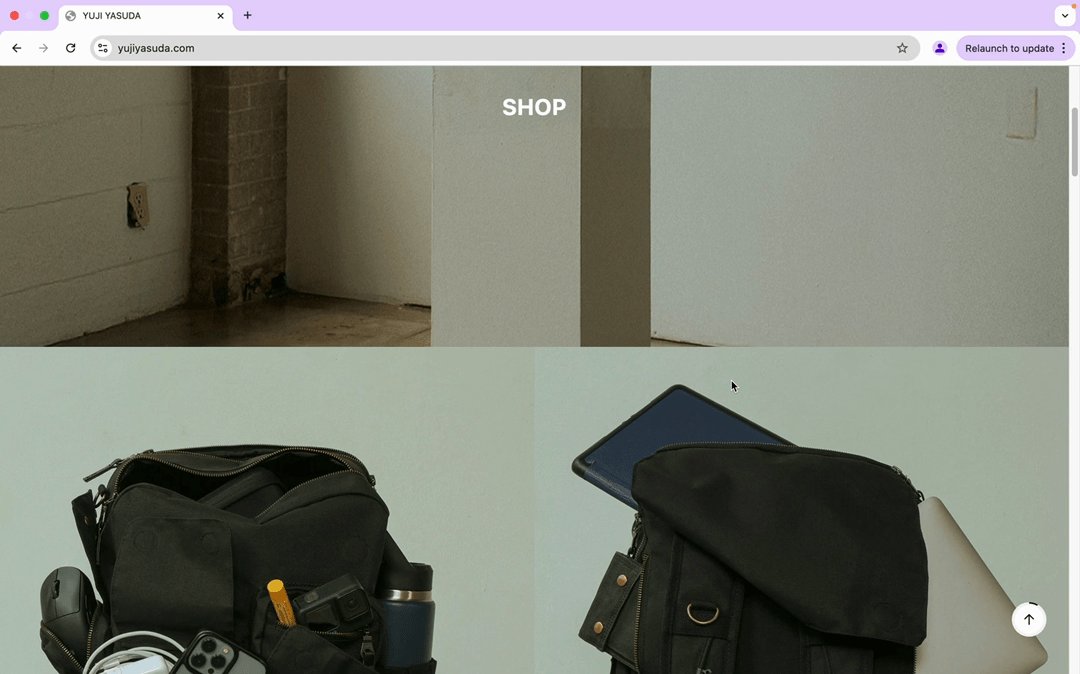
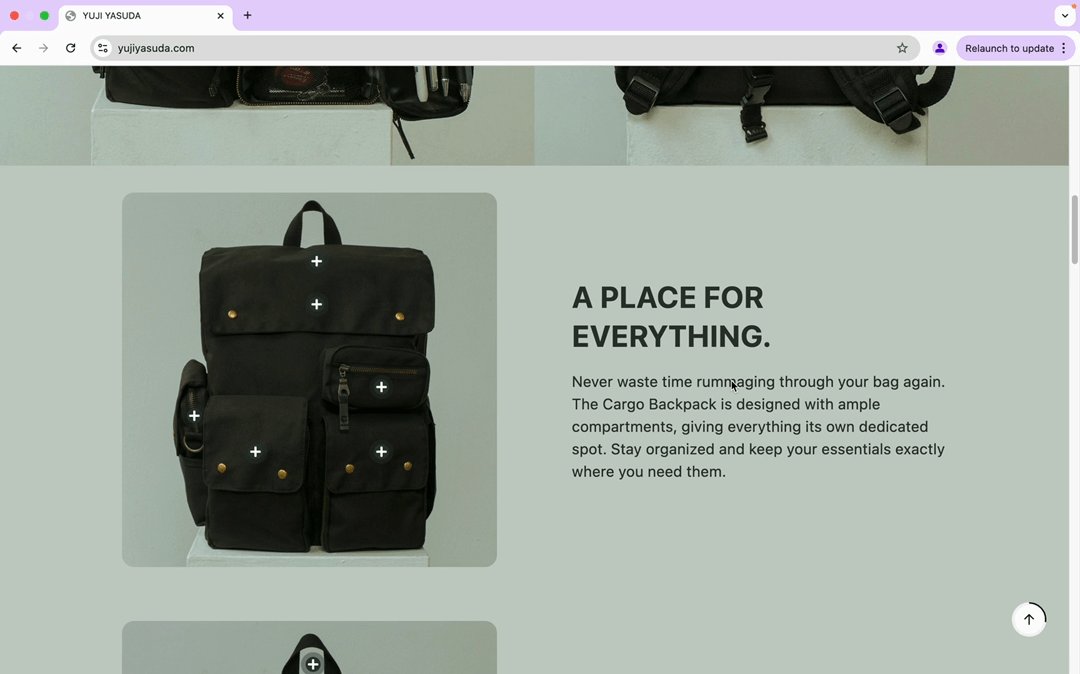
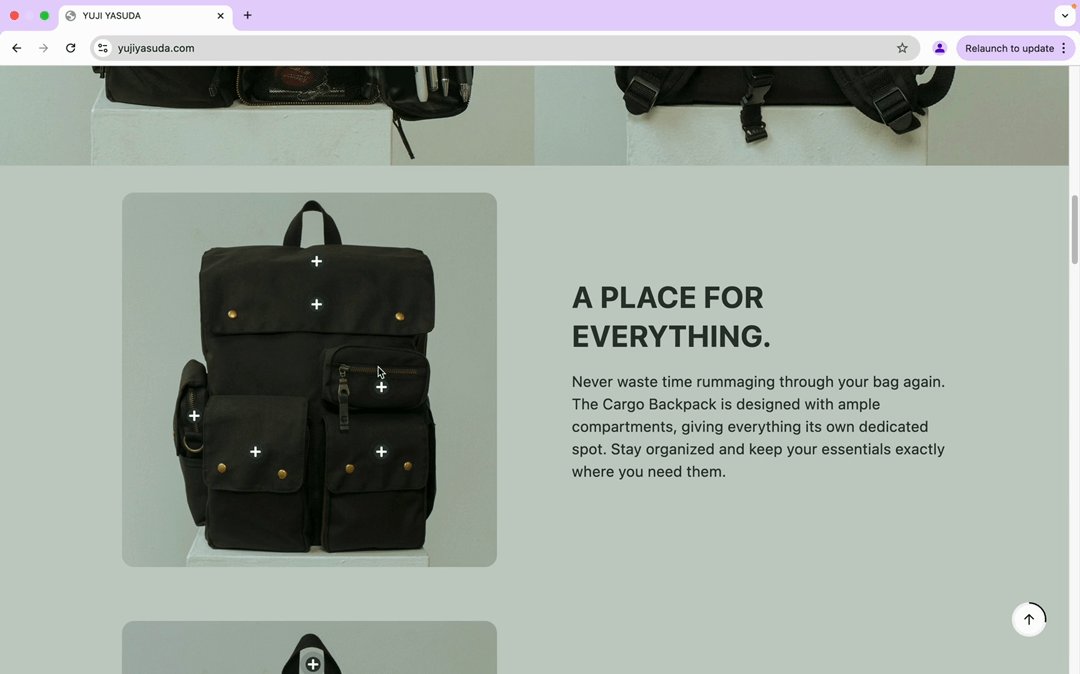
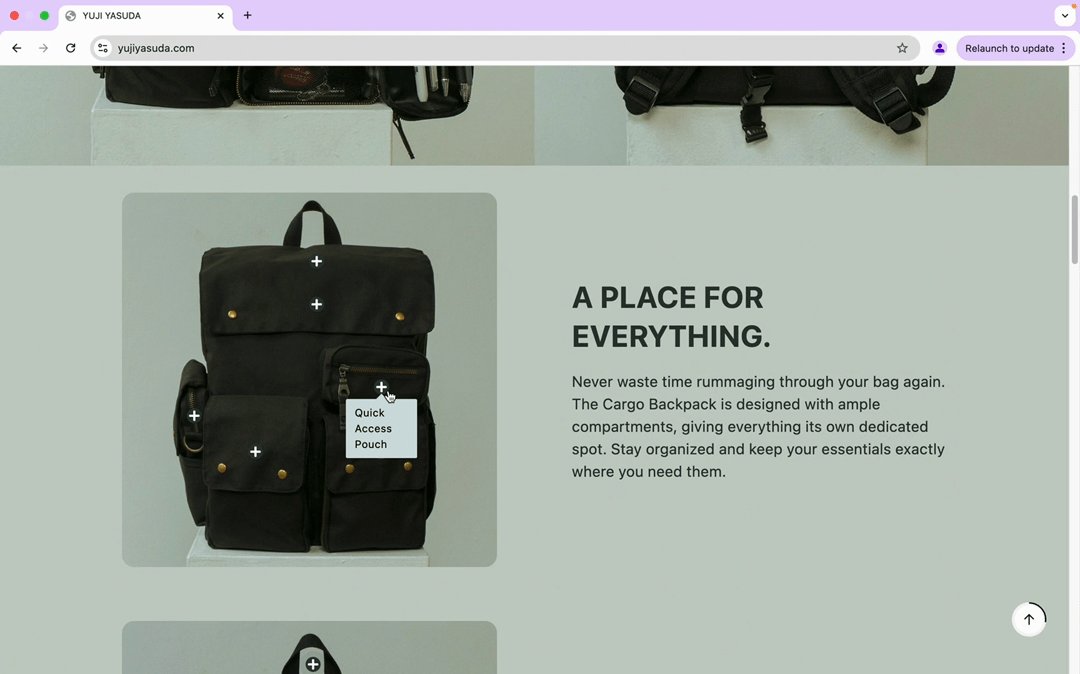
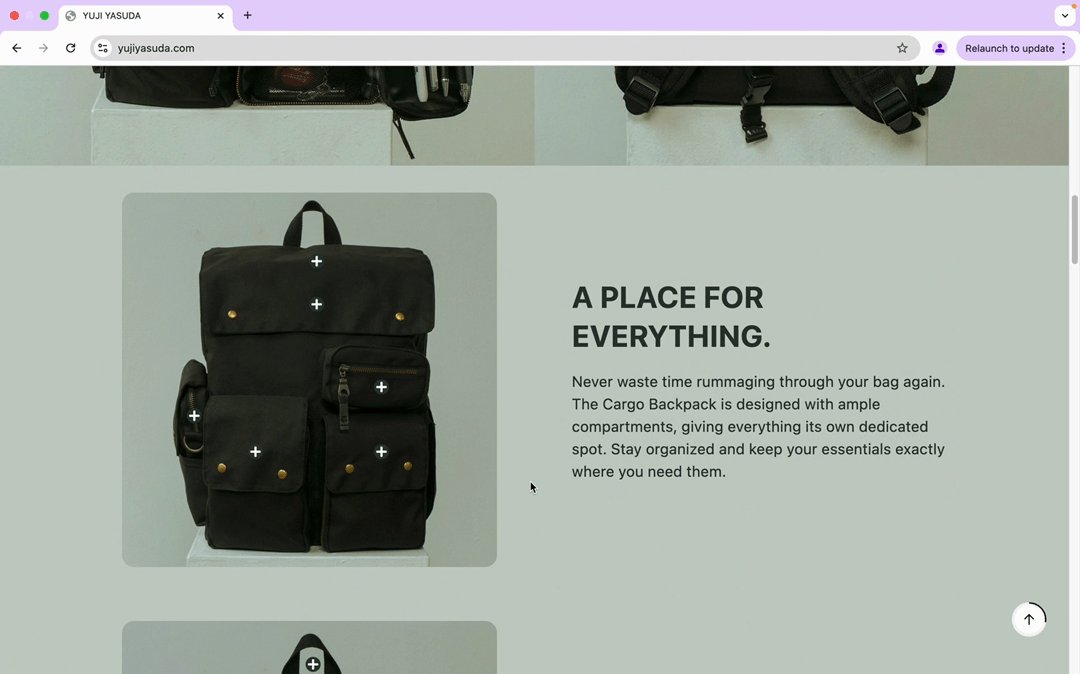
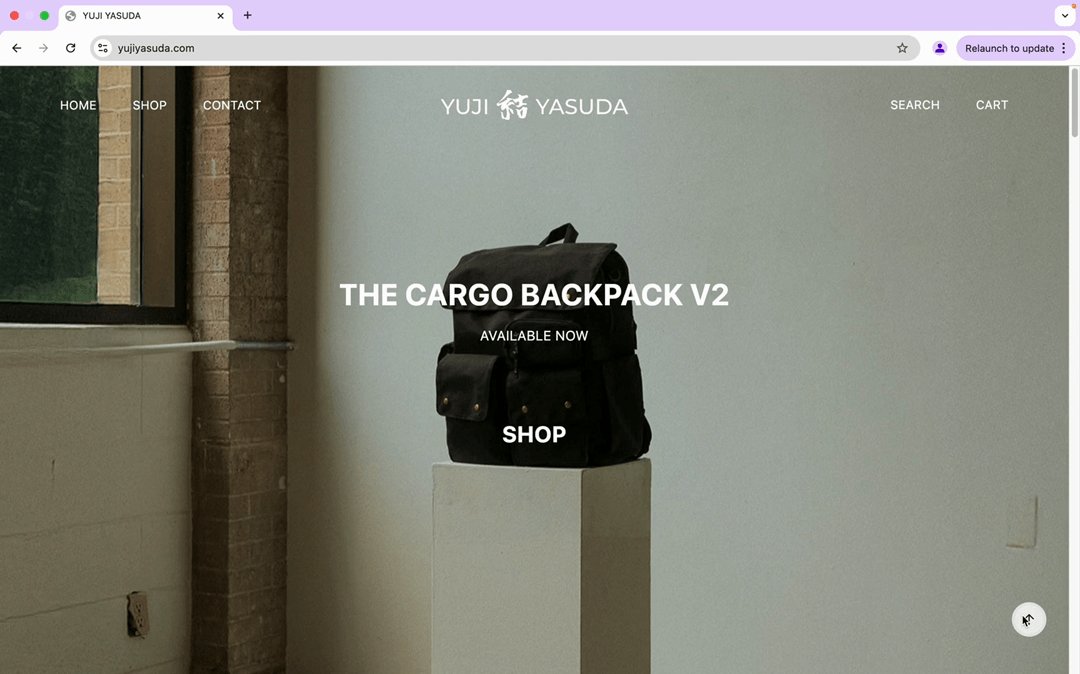
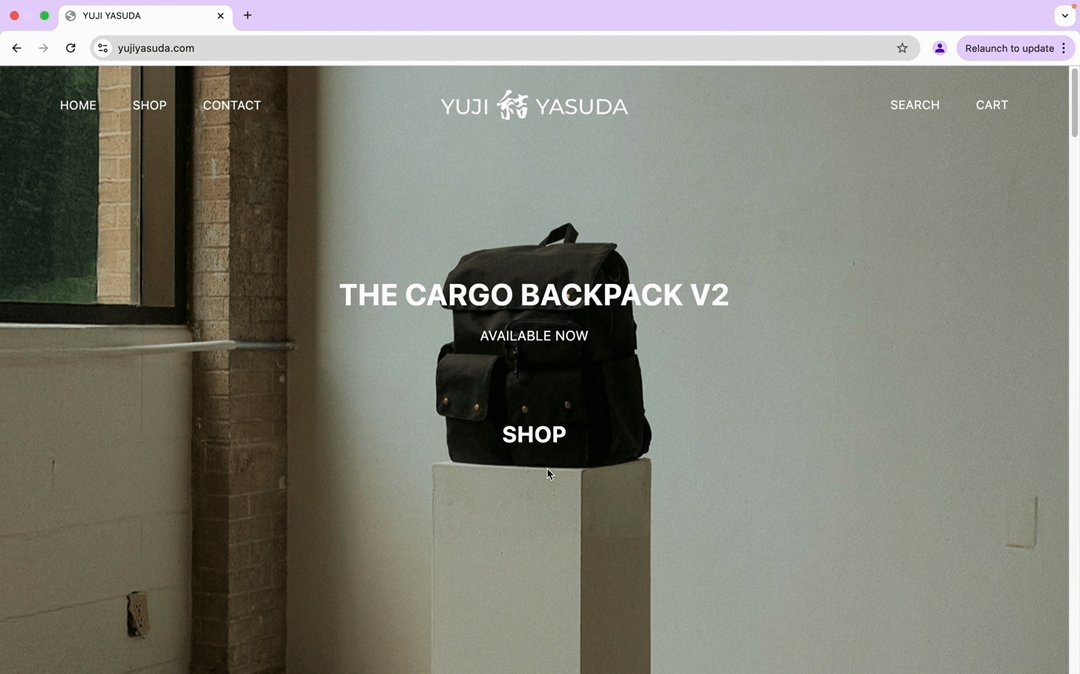
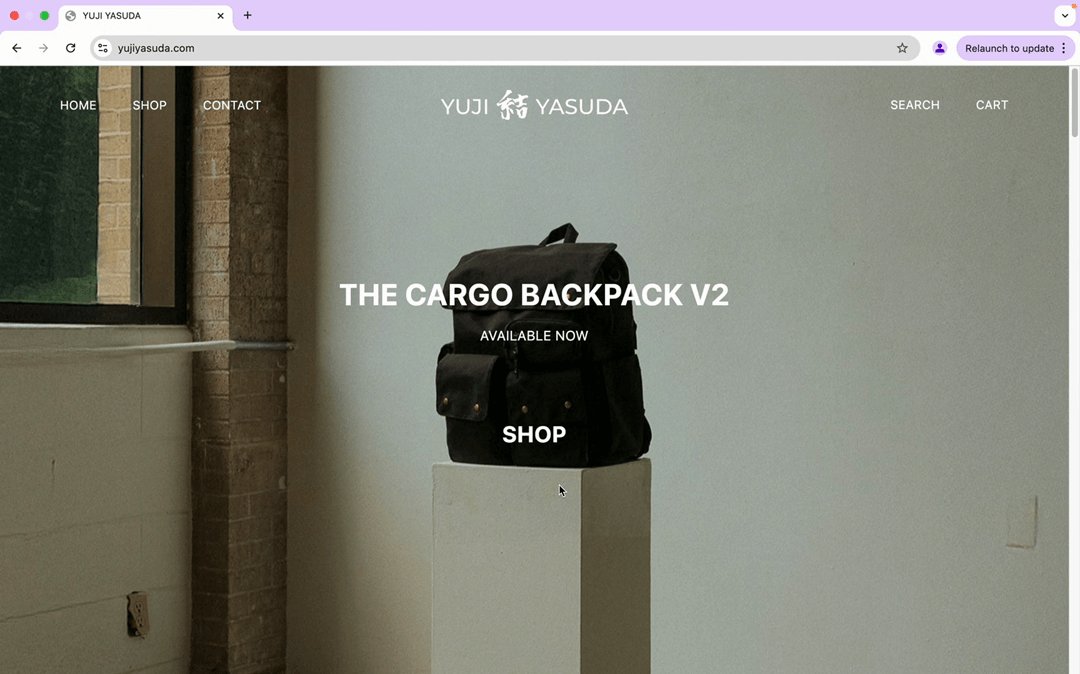
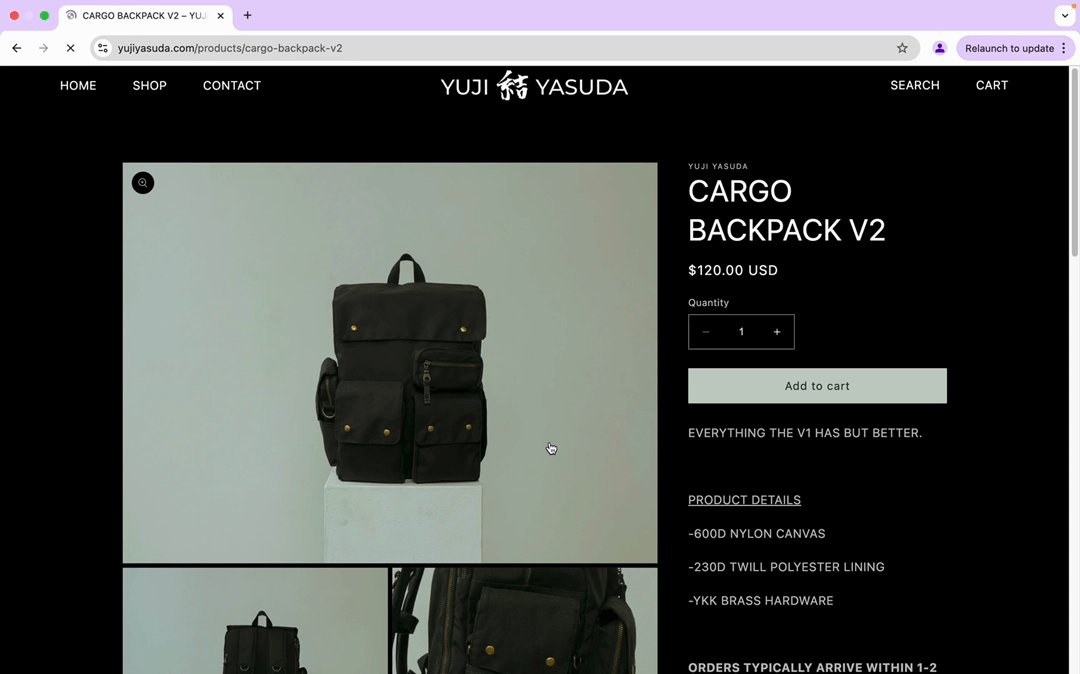
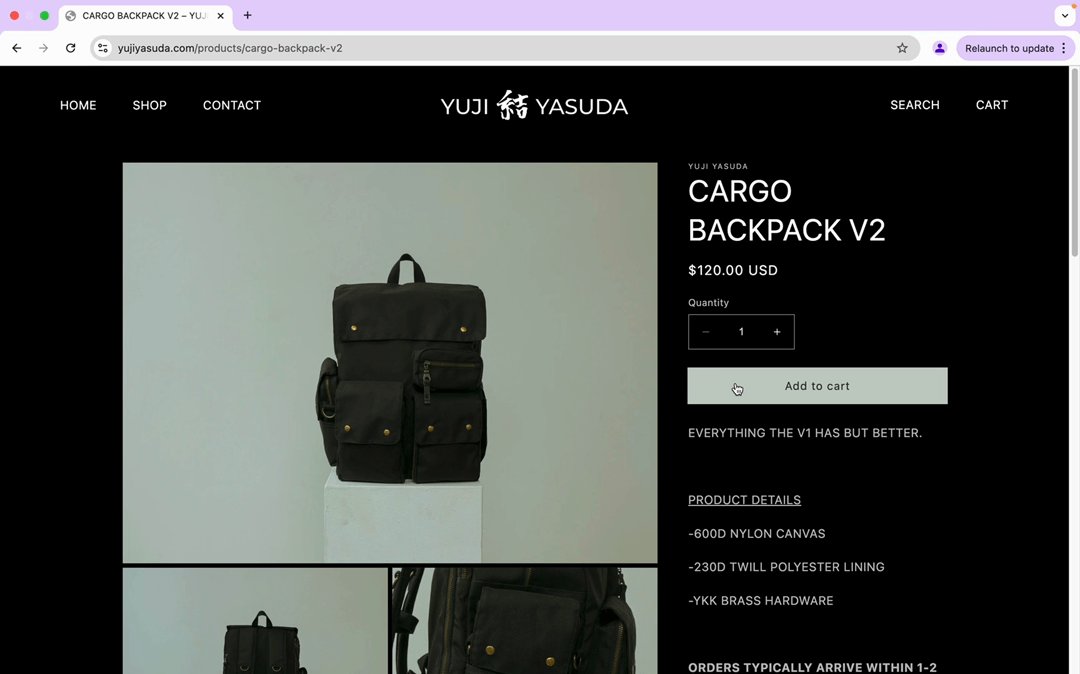
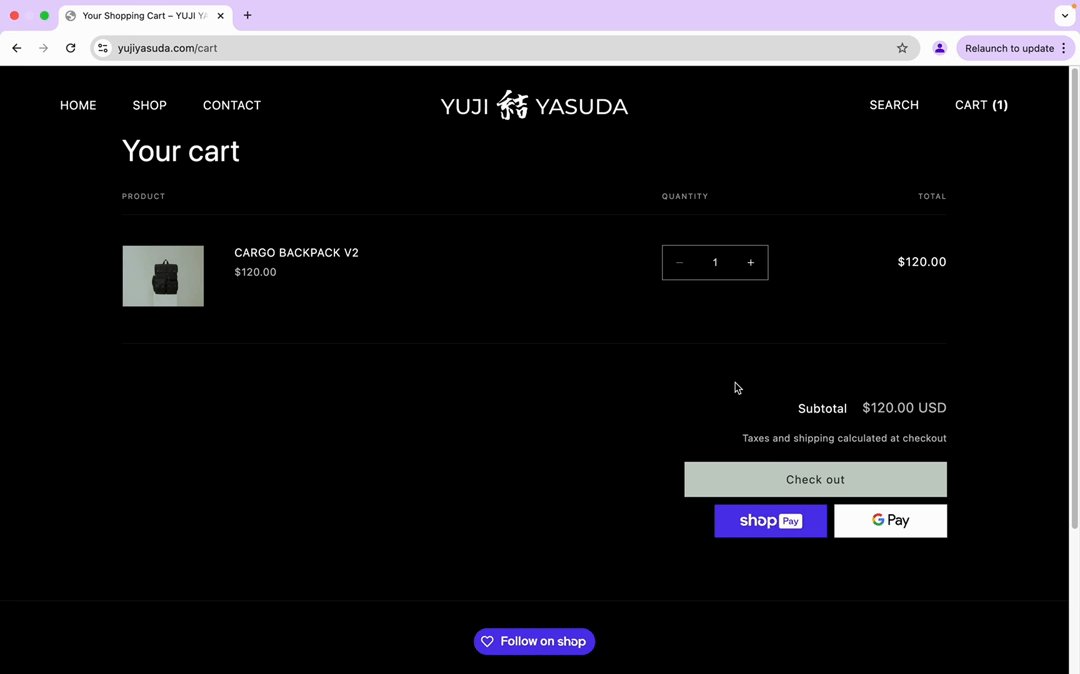
This Shopify storefront was designed to showcase the backpack through a clean, minimalist aesthetic while maintaining full functionality. The site prioritizes clarity and usability, ensuring customers can easily access the information they need. Two critical questions drive the user experience: "What makes this backpack special?" and "What's different about the V2 compared to V1?"
By combining thoughtful layout choices with a seamless narrative flow, the design guides users on a journey through these key questions. Each element of the site, from typography to imagery, was carefully chosen to balance aesthetics and functionality, creating an engaging and informative shopping experience.
Tools Used:
Shopify Web Designer
CSS
Liquid
AI-Aided Coding
Mobile Optimization



bottom of page